| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- 뉴북
- 패스트캠퍼스후기
- 포인트
- ios
- 디자인 트렌드
- .DS_Store
- Git Tutorial
- iOS앱개발올인원패키지Online.
- 머티리얼 디자인
- 뉴모피즘
- commit messages
- 패캠챌린지
- 직장인인강
- commit message
- viewDidLoad
- 직장인자기계발
- 픽셀
- 8 그리드 시스템
- viewDidAppear
- git
- 아이폰
- 마크다운
- 패스트캠퍼스
- git workflow
- 플랫디자인
- commit
- Xcodebuild
- SWIFT
- 입력 개수 제한
- 스큐어모피즘
- Today
- Total
목록분류 전체보기 (138)
왕논의 연구실
 패스트캠퍼스 챌린지 26일차
패스트캠퍼스 챌린지 26일차
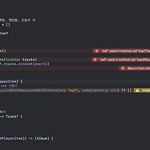
계속해서 애플뮤직st 앱을 만들겠습니다. 이부분을 구현하는데 이해가 안되는 것이 강의 영상이랑 똑같이 쳤는데 강의에서는 오류가 나지 않았고, 실습에서는 오류가 났습니다. 처음에 이것을 보고 왜 오류가 났지? 영상에서는 오류가 안 났는데?? 라고 생각해버렸습니다. 혹시 이걸보고 오류를 찾으셨나요? 강의를 보면서 실습하다보니 생기는 실수인듯 합니다. 처음에 오류문구를 보고서는 옵셔널에 값을 안 준채로 함수를 사용해서 그런가 싶었습니다. 하지만 찝찝한 것이 계속 코딩하면서 옵셔널을 많이 사용해봤는데 이런 경우를 겪어본 적이 적기 때문입니다. 게다가 자세히 보니까 self.todaysTrack은 오류가 나지 않았습니다. 다시 프로퍼티를 확인하고서야 알게된 것이 album 프로퍼티를 옵셔널이 아닌데 초기화시키지 ..
 패스트캠퍼스 챌린지 25일차
패스트캠퍼스 챌린지 25일차
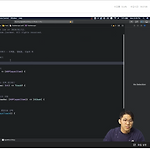
25일차에 할 것은 애플뮤직앱입니다. 전 시간에 콜렉션뷰를 배웠기 때문에 화면구성에 대해서는 익숙합니다. 뮤직앱을 만든다하면 일단 음악을 재생해야겠네요. 이때 쓰이는 것이 AVFoundation입니다. AVFoundation은 media관련 프레임워크로 카메라, 비디오, 음악 관련된 작업을 할 때 사용합니다. 이 프레임워크를 사용하는 앱을 예로 들면 카메라 - 스노우 비디오 - 넷플릭스 음악 - 스포티파이 등이 있습니다. 앱을 만들면서 확실히 느끼는 것이 조금씩 어려운 복잡한 앱을 만들기 시작하면서, 스토리보드로 작업하는 것이 많아졌다는 것입니다. 개인적으로는 코드로 짜는 것이 나중에 협업이나 코드 분석하기에도 더 좋다고 느껴서 코드로 화면만드는 것에 힘쓰는 와중에, 스토리보드 작업이 많아지니 좀 아쉬운..
 패스트캠퍼스 챌린지 24일차
패스트캠퍼스 챌린지 24일차
오늘은 원피스앱에 애니메이션을 줘보겠습니다. 사실 애니메이션은 앱의 기능적인 측면에서 보자면 어떤 기능을 추가하지는 않습니다. 그럼에도 이 애니메이션은 많은 곳에서 활용되고 있습니다. 왜 그럴까요? 기능만 있는 딱딱한 앱보다 좋은 점이 있기 때문입니다. 우선, 애니메이션은 딱딱한 앱의 사용성을 개선합니다. 그리고 사용자가 앱에 몰입하게 해줍니다. 예를 들어 앱의 버튼을 눌렀을 때, 단순히 기능만 작동하기 보다는 애니메이션과 함께 작동하고 이미지를 보여준다면, 사용자는 앱을 사용하는데 있어서 좀 더 기대감과 재미를 느낄 것입니다. 하지만, 이런 애니메이션도 지나치게 과하게 앱에 넣으면, 사용자는 앱 사용에 피곤함을 느낄 수 있고 오히려 사용성을 해치는 결과를 갖게 됩니다. 그러면 애니메이션이란 무엇일까요?..
 패스트캠퍼스 챌린지 23일차
패스트캠퍼스 챌린지 23일차
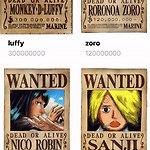
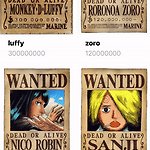
이제 원피스 랭킹앱을 향상시켜보겠습니다. 현재 원피스 랭킹앱은 한 행에 하나의 현상금만 보여주고 있습니다. 이것을 하나의 행에서 여러개의 현상금을 보여줄 수 있도록 수정하려고 합니다. 이럴때는 어떻게 해야할까요? 바로 콜렉션뷰를 사용해서 보여줍니다. 콜렉션뷰는 데이터의 나열을 테이블뷰처럼 세로로만 하는 것이 아니라 가로로 할지, 세로로 할지도 정할 수 있습니다. 이렇게 콜렉션뷰의 레이아웃은 자유롭기 때문에 이것을 레이아웃을 관리하는 객체가 필요합니다. 이것이 UICollectionViewFlowLayout입니다. 그래서 콜렉션뷰를 구현하기 위해서 UICollectionViewDataSource, UICollectionViewDelegate, UICollectionViewDelegateFlowLayout ..
 패스트캠퍼스 챌린지 22일차
패스트캠퍼스 챌린지 22일차
드디어 제가 기대하던 것 중 하나인 MVVM입니다. 제가 이 강의를 듣는 이유 중 하나입니다. swift 프로그래밍 문법이나 앱 만드는 것은 다른 곳에서도 찾을 수 있지만, MVVM을 한국어로 차근차근 듣기가 쉽지가 않습니다. 특히, 제가 원하는 것이 기존에 작성했던 코드를 MVVM으로 리팩토링하는 것을 배우기를 바랬습니다. 그래야 차이를 확실히 느낄 수 있고, 같은 과정으로 제 기존 코드를 수정할 수 있다고 생각했습니다. 우선적으로 디자인패턴에 대한 개념을 알아보았습니다. 처음에는 처음에는 마구잡이식으로 코딩을 했습니다. 아무것도 없었으니깐요. 그런데 그러다보니 유지보수비용이 너무 증가하게 됩니다. 이 유지보수비용으로 회사가 힘들어지는 상황도 발생하게 되죠. 그래서 코드의 정리와 패턴을 연구하여 유지보..
 패스트캠퍼스 챌린지 21일차
패스트캠퍼스 챌린지 21일차
21일차입니다. 오늘은 현상금 랭킹앱을 1차적으로 마무리지으려고 합니다. 사실 계획한 것보다 많이 밀렸습니다. 변명을 하자면 영상보고 정리하고 글쓰는게 생각이상으로 피곤한 일이더군요. 일단 이 앱은 네트워킹이 없는 앱이라 구현하는 것만 보면 간단합니다. 테이블뷰에 커스텀한 셀을 올리고, 이미지파일과 정보를 보여주면 됩니다. 이미지 파일도 프로젝트 내에서 제공하기 때문에 UIImageView에 넣어주기만 하면 됩니다. UI작성에 있어서 코드로 작성하는 것을 습관들였는데, 다시 스토리보드로 만드니 어색한 느낌이 들었습니다. 완성하고 보니 그래도 강의 처음에 만든 것보다는 나은 것 같습니다. 여기까지 만들면서 개인적으로 중요한 것 2가지가 있습니다. 첫번째는 어제했던 프로토콜입니다. 테이블뷰를 만들때는 UIT..
