| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- commit
- commit messages
- Git Tutorial
- SWIFT
- 8 그리드 시스템
- commit message
- 직장인자기계발
- git workflow
- Xcodebuild
- 패스트캠퍼스후기
- 디자인 트렌드
- viewDidLoad
- 입력 개수 제한
- viewDidAppear
- git
- 패스트캠퍼스
- 코드리팩토링
- 스큐어모피즘
- 직장인인강
- 뉴북
- 포인트
- 뉴모피즘
- 머티리얼 디자인
- 픽셀
- coordinator pattern
- 플랫디자인
- iOS앱개발올인원패키지Online.
- 패캠챌린지
- 아이폰
- ios
- Today
- Total
목록iOS/Swift (27)
왕논의 연구실
 [Swift] Size Class
[Swift] Size Class
사이즈 클래스란? 처음 아이폰이 나왔을 때는 크기가 하나였습니다. 그래서 화면 디자인 구성하기가 간단했습니다. 그러나 현재는 기종별로 iPhone 크기도 다르고, iPad는 iPhone과 완전히 다른 크기를 가지고 있습니다. 또한, Split View, Slide Over 등 iPad 내에서 화면의 크기를 다르게 만드는 기능도 있습니다. 그래서 애플은 화면의 크기를 크게 두가지 범주에서 나누어 구분하도록 하였습니다. Compact : 제약이 적용된 공간. 제약이 적용되어서 화면을 다중으로 띄우거나 나눌 수 없습니다. Regular : 제약이 없는 공간. 화면을 다중으로 띄우거나 나눌 수 있습니다. 그래서 기기마다 너비와 높이에 compact, regular 클래스가 있습니다. 위 사진에서 아이패드는 re..
 [Swift] 기기에 따른 화면 오토레이아웃 구성
[Swift] 기기에 따른 화면 오토레이아웃 구성
iOS 화면을 만드는데 있어서 화면에 따라서 구성을 다르게 해야하는 경우가 있다. 특히, 아이폰과 아이패드를 동시에 만들 때, 어느 걸로 사용하냐에 따라서 화면을 만드는데 고민을 해야하는 경우가 생긴다. 이렇게 화면 크기에 따라 뷰를 구분해서 만드는 방법을 정리해보았다. 1. 사이즈 클래스로 구분해서 따로 만들기 기기별로 regular/compact 사이즈라는 것이 있다. 이것에 대해서 자세한 것을 따로 작성하겠다. 간단히 말해서 사이즈를 제한해놓은 크기를 compact, 사이즈를 제한하지 않은 것이 regular이다. 이것은 기기의 다양화, 아이패드의 split등 화면 크기가 변화할 수 있는 가능성이 많아짐에 따라 애플에서 구분하게 되었다. 그래서 화면의 높이나 너비가 compact냐 regular냐에..
 [Swift] CoreBluetooth
[Swift] CoreBluetooth
블루투스 연결에 관해서 간단히 알아 봄 블루투스 기기 구성 Central = Clinet 정보를 읽어들이는 중심 기기 Server = Peripheral 정보를 보내주는 주변 기기 그림과 같이 헬스케어 기기를 입고 측정한 데이터를 핸드폰에서 보게 된다면, 헬스케어는 Peripheral, 핸드폰은 Central이 된다. 블루투스 데이터 구조와 서비스 Peripheral은 한 개 이상의 Service로 구성되어 있고, Service는 한 개 이상의 Character로 구성되어 있다. Service: 기기가 가지고 있는 데이터 집합 Character: 실질적인 데이터 그림과 같이 헬스케어에 심장박동 Service가 있고, Service 안에 심장박동수 Character와 위치 센서 Character가 있다. ..
처음 요청되어었을 때 생성됨 lazy로 선언하면 메모리에 올리지 않고 프로퍼티를 요청했을 때 초기화됩니다. 그래서 요청하지 않고 끝난다면 초기화되지 않고 종료됩니다. 그러므로 불필요한 성능저하나 공간 낭비를 줄일 수 있습니다. 항상 lazy var로 선언 왜냐하면 언제 초기화해서 완료되는지 알 수 없습니다. 처음에 값이 없다가 나중에 값을 가지게 되므로 var로 선언해야합니다. let은 초기에 값을 가지고 변하지 않습니다. 언제 값을 가질 수 있을지 모르기 때문에 thread safe하지 않습니다. Stored Property로 선언 lazy는 요청되었을 때 메모리에 올라가 값을 가집니다. Computed Property는 메모리를 가지고 있지 않고 값을 반환하기 때문에 lazy를 사용할 수 없습니다. ..
 [Swift] UIToolbar
[Swift] UIToolbar
키보드나 피커뷰등에서 보조적인 버튼이 필요할 때 자주 사용 생성 // 생성 let bar = UIToolbar(frame: CGRect(x: 0, y: 0, width: UIScreen.main.bounds.width, height: 40)) // 삽입 textField.inputAccessoryView = bar ※ x,y,width의 값을 변형해보았는데, 적용이 되지 않는다. 초기값을 넣어줬지만, 적용되는 것은 height뿐이었다. UIBarButtonItem UIToolbar에 버튼을 넣으려면 UIBarButtonItem으로 넣어줘야한다. UIButton을 넣으면 안된다. // UIBarButtonItem 생성 let doneButton = UIBarButtonItem(barButtonSystemI..
 [Swift] 커스텀 폰트 적용
[Swift] 커스텀 폰트 적용
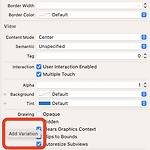
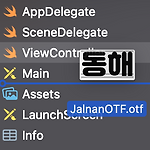
1. 폰트 삽입 다운로드한 폰트를 프로젝트에 넣어줍니다. 적용할 타겟에 체크합니다. 2. Info에 적용 Info파일에 폰트를 적용하겠다는 것을 적어줍니다. 3. 테스트 Lable을 하나 추가해서 확인해줍니다. 코드로 하면 폰트 이름을 적어주면 됩니다. testLabel.font = UIFont(name: "JalnanOTF", size: 20) extension을 사용해보았습니다. case에 파일 이름을 넣어주었습니다. extension UIFont { enum CustomFont: String { case JalnanOTF } static func customFont(font: CustomFont, size: CGFloat = 10) -> UIFont? { return UIFont(name: font..

