반응형
키보드나 피커뷰등에서 보조적인 버튼이 필요할 때 자주 사용
생성
// 생성
let bar = UIToolbar(frame: CGRect(x: 0, y: 0, width: UIScreen.main.bounds.width, height: 40))
// 삽입
textField.inputAccessoryView = bar※ x,y,width의 값을 변형해보았는데, 적용이 되지 않는다. 초기값을 넣어줬지만, 적용되는 것은 height뿐이었다.
UIBarButtonItem
UIToolbar에 버튼을 넣으려면 UIBarButtonItem으로 넣어줘야한다. UIButton을 넣으면 안된다.
// UIBarButtonItem 생성
let doneButton = UIBarButtonItem(barButtonSystemItem: .done, target: self, action: #selector(done))
// items에 배열로 UIBarButtonItem 삽입. 여러 버튼 삽입시 배열로 들어간 순서대로 생성됨
bar.items = [doneButton]
// UIToolBar 삽입
self.inputAccessoryView = barUIButton을 넣고 싶으면 커스텀뷰로 넣어준다.
// UIButton 생성
let customView = UIButton()
// UIBarButtonItem에 삽입
let item = UIBarButtonItem(customView: customView)
UIBarButtonItem.SystemItem
필요한 형태를 넣으면 됨
https://developer.apple.com/documentation/uikit/uibarbuttonitem/systemitem
Apple Developer Documentation
developer.apple.com
flexibleSpace
- 버튼간의 간격을 둘 때 사용
- 버튼은 정해진 크기로만 생성되고 나머지는 flexibleSpace로 채워짐
- 버튼을 다수 넣으면 균등한 비율로 배열됨
// UIToolbar 생성
let bar = UIToolbar(frame: CGRect(x: 0, y: 0, width: 0, height: 40))
bar.barStyle = .black
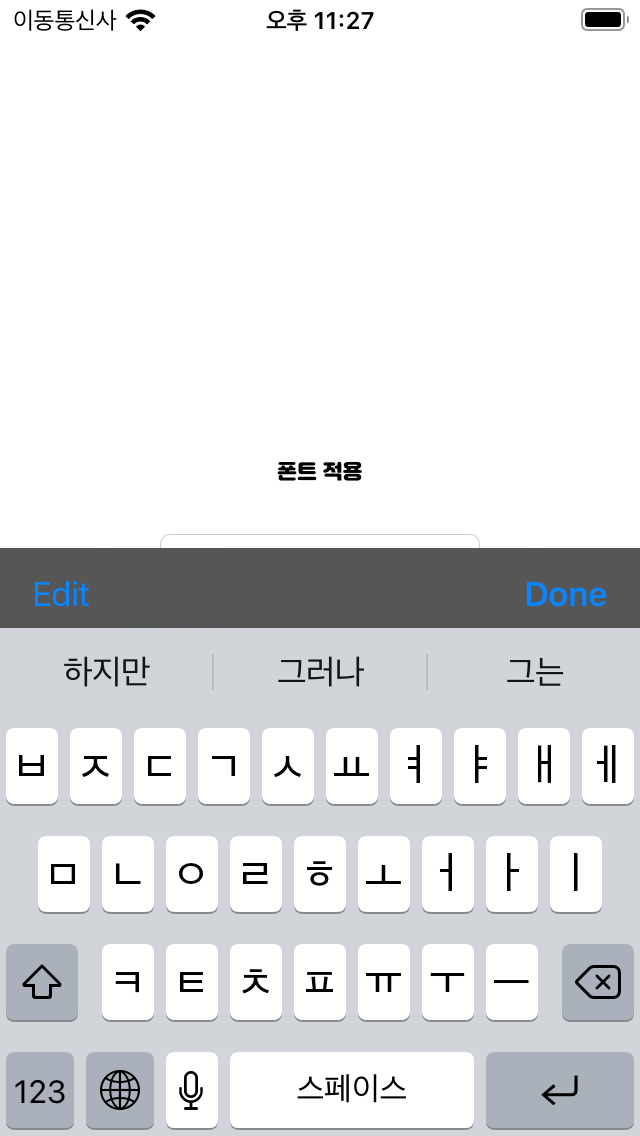
let startButton = UIBarButtonItem(barButtonSystemItem: .edit, target: self, action: #selector(start))
let doneButton = UIBarButtonItem(barButtonSystemItem: .done, target: self, action: #selector(done))
let flexible = UIBarButtonItem(barButtonSystemItem: .flexibleSpace, target: nil, action: nil)
// 양끝쪽에 버튼을 배열하도록 배열을 만듦
let items = [startButton, flexible, doneButton]
bar.items = items
self.inputAccessoryView = bar
반응형
'iOS > Swift' 카테고리의 다른 글
| [Swift] CoreBluetooth (0) | 2022.11.30 |
|---|---|
| [swift] lazy (0) | 2022.06.30 |
| [Swift] 커스텀 폰트 적용 (0) | 2022.06.27 |
| [Swift] Struct vs Class (0) | 2022.06.18 |
| [Swift] 모바일 저장소 - Realm (0) | 2022.06.08 |