| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- 입력 개수 제한
- 패캠챌린지
- 8 그리드 시스템
- 스큐어모피즘
- commit messages
- SWIFT
- Xcodebuild
- viewDidLoad
- ios
- 디자인 트렌드
- git
- 패스트캠퍼스후기
- git workflow
- viewDidAppear
- Git Tutorial
- commit
- commit message
- 아이폰
- iOS앱개발올인원패키지Online.
- 픽셀
- 직장인자기계발
- 플랫디자인
- 마크다운
- 뉴북
- 머티리얼 디자인
- 뉴모피즘
- 직장인인강
- .DS_Store
- 포인트
- 패스트캠퍼스
- Today
- Total
목록iOS (36)
왕논의 연구실
웹뷰 사용시 사파리를 사용하여 웹뷰 요소들을 볼 수 있다. 설정 사파리 > 고급 > 메뉴 막대에서 개발자용 메뉴 보기 사용 개발자용 > 해당 기기
iPhone 실제 기기 빌드시, mac에서 copy한 것을 연결하여 빌드한 iphone에서 paste할 수 있다
복사 붙여넣기 - 복사할 뷰를 선택해서 복사 후 교체되었으면 좋겠다고 생각하는 뷰를 선택 후 붙여넣기 하면 복사한 뷰로 하위뷰까지 포함되어 교체된다.
 Xcode 코드 스니펫
Xcode 코드 스니펫
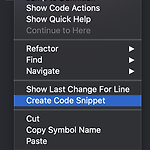
코드 단축키 스니펫 추가 1. 원하는 부분을 드래그 2-1. 오른쪽 클릭 후 추가 2-2. Editor -> Create Code Snippet 3. 스니펫 설정 예전 창이긴 하지만 설정 목록은 같다. Title: 스니펫 이름 Summary: 스니펫 설명 Shortcut: 단축키 스니펫 사용 1. 라이브러리 버튼을 눌러서 원하는 스니펫을 원하는 위치에 드래그해서 사용하거나, 2. 원하는 위치에서 스니펫에 설정해둔 단축키를 입력하여 사용한다.
 프레임워크 만들기
프레임워크 만들기
흠... 개인적으로 블로그 카테고리를 만들때 잘만든 블로그를 따라하려고 [블로그 따라잡기] 카테고리를 따로 하나 만들었는데, 공부하고 싶은 것들을 ios 카테고리로 정리하면서 다른 블로그들을 따라하다보니 [블로그 따라잡기] 카테고리의 분리 이유가 애매해진다... 1. Framework 선택 2. 파일 생성 3. 코드 작성 자주 쓰는 코드하나 복사해서 넣었다. addSubView 하나씩 추가하기 귀찮아서 한번에 넣는 코드이다. 4. 원하는 프로젝트에 프레임워크 추가 5. 추가한 프레임워크 Embed 6. 사용하기 원하는 파일에 import 7. 신나게 사용해보자!! 느낀점 프레임워크를 직접 만들어보니, 이제까지 공부했던 것들에 대해 더 와닿는 느낌이다. 특히, 접근제한자에 대해 신경쓰게 되더라. 실제 만들..
화면은 연결됐는지 보여주는 뷰 채팅창으로 쓸 테이블뷰 host 주소를 입력할 뷰(귀찮아서 그냥 넣고 싶기도 한데, 개인 host주소를 입력하기 꺼려져서 입력으로 바꿈) 채팅창 연결 버튼 해제 버튼 만들때는 별거 없는거 같은데 일일이 나열하니 많은거 같다. 그래서 topic도 입력할 수 있게 할까 했다가 화면에 텍스트뷰 많아지는게 보기 짜증날꺼 같아서 고정시켰다. 브로커 생성과 브로커 연결(Connect) import MQTTClient private var transport = MQTTCFSocketTransport() private var session = MQTTSession() self.transport.host = host self.transport.port = 1883 self.session?...
