| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- 직장인인강
- 디자인 트렌드
- ios
- viewDidLoad
- git
- viewDidAppear
- Git Tutorial
- 포인트
- git workflow
- 뉴모피즘
- iOS앱개발올인원패키지Online.
- .DS_Store
- 패스트캠퍼스
- commit message
- commit messages
- 8 그리드 시스템
- 패캠챌린지
- 마크다운
- 머티리얼 디자인
- 패스트캠퍼스후기
- SWIFT
- Xcodebuild
- 아이폰
- 뉴북
- 입력 개수 제한
- 스큐어모피즘
- 플랫디자인
- 픽셀
- 직장인자기계발
- commit
- Today
- Total
목록픽셀 (2)
왕논의 연구실
 [디자인] 8그리드 시스템
[디자인] 8그리드 시스템
개발자로서 디자인을 하는 것은 맨땅에 헤딩하는 느낌이 듭니다. 디자인을 시작하는데 있어서 하얀 빈 화면을 보고 있자면, 어디서부터 시작해야하는지 혼란스럽기만 합니다. 어떻게 시작해야할지, 어떻게 그려나가야할지 애매한데 있어서 기준으로 사용할 수 있는 것 중 8 그리드 시스템이 있습니다. 기본 사용법 기본적인 사용법은 높이, 너비, 여백, 마진 등 수치를 8의 배수로 정하는 것입니다. 8인 이유 일단 여러가지 화면에서 픽셀을 맞출 수 있기 때문입니다. 5의 배수는 3/4, 1.5배 하면 깨집니다. 그러나 8은 깨끗하게 만들어집니다. 아이폰 기기들의 사이즈를 보시면 알겠지만 8의 배수나 8로 조합할 수 있는 수가 많습니다. 장점 일관성과 안정감 같은 수치를 적용하여 만들어진 UI는 일관적이고 안정적인 느낌을..
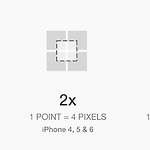
 [iOS] 포인트, 픽셀
[iOS] 포인트, 픽셀
포인트 절대적인 값 72포인트 = 1인치 픽셀 상대적인 값 이미지의 가장 작은 단위 1픽셀 = 1도트 차이가 생긴 이유 포인트와 픽셀, 영어로 하면 pt, px로 표현됩니다. 단어가 주는 느낌이 비슷하고 영어로 표현된 것도 비슷하다보니 계속 헷갈립니다. 이 둘의 차이는 기기의 발전으로 생각해보면 됩니다. 픽셀은 잘 아실겁니다. 도트 그림 같은 것을 그릴 때 점 하나를 표현합니다. 아이폰이 처음 생겼을 때는 지금과 비교하면 화질이 좋지 못했습니다. 그러나 레티나 디스플레이가 나오면서 화질이 향상되기 시작합니다. 문제는 새로운 기기가 나온다고 모든 사용자가 새로운 기기를 사용하지 않습니다. 이제는 기존 화면에도 대응하면서, 새롭게 나온 향상된 기기에도 대응해야합니다. 이 상황에서 기존처럼 '이 버튼은 40픽..
