| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 디자인 트렌드
- commit message
- viewDidLoad
- 뉴북
- ios
- 스큐어모피즘
- 픽셀
- Xcodebuild
- commit
- 패캠챌린지
- 플랫디자인
- 코드리팩토링
- 입력 개수 제한
- 직장인자기계발
- iOS앱개발올인원패키지Online.
- coordinator pattern
- 패스트캠퍼스
- 8 그리드 시스템
- SWIFT
- git workflow
- 패스트캠퍼스후기
- commit messages
- 포인트
- Git Tutorial
- viewDidAppear
- 뉴모피즘
- 직장인인강
- 아이폰
- git
- 머티리얼 디자인
- Today
- Total
왕논의 연구실
[디자인] 디자인 트렌드 본문

개인 앱들을 만들면서 처음에는 완성에만 목적을 두고 후순위로 제쳐두었던 '디자인'이라는 것에 신경을 써야겠다는 생각이 들었습니다. 같은 기능을 하는 앱들이더라도 디자인이 다르면, 사용편의성과 접근성이 달라지는 것을 느꼈기 때문입니다. 그런데 문제는 개발자로서 디자인을 공부하는 것이 디자인을 전문적으로 다루는 디자이너들에 비해 떨어지는 것은 자명한 사실이고, 실제로 디자인 해보니 개인적으로 디자인적 센스가 많이 부족함을 느꼈습니다. 그렇다면 내가 처음부터 제작하기보다는 디자인적인 트렌드를 따라하는 것이 좋겠다는 생각에 기존 트렌드와 함께 현재의 트렌드까지 공부해보았습니다.
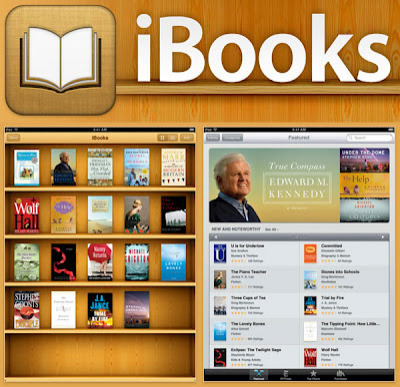
1. 스큐어모피즘
실재하는 사물의 본래 형태와 질감 그대로 디자인으로 재현한 것입니다. 그렇다고 완벽한 재현을 목적으로 하는 것이 아니라, 오히려 복잡한 디테일을 과감하게 생략해서 깔끔함을 추구합니다. 스큐어모피즘의 목적은 새로운 것에 이질감이 아닌 익숙함을 느끼게 하여 심리적 안정감을 제공하는데 의도가 있습니다. 또한, 아이폰으로 본격적인 디지털 시대가 열리면서, 앱이 제공하는 서비스를 익숙한 디자인으로 만듦으로써 앱이 제공하는 기능을 바로 알 수 있도록 하는 하였습니다. 이런 스큐어모피즘은 나중에는 익숙함을 넘어 감성과 독특함의 의미로도 확장되었습니다.


이런 스큐어모피즘은 시대가 지나면서 사람들이 디지털에 익숙해지고 같은 디자인을 사람에 따라 다르게 느끼게 되면서 낡은 트렌드로 여겨지게 됩니다. 예를 들어, 카메라 기능이 있음을 어필하기 위해 카메라로 아이콘을 만들었는데, 모두 스마트폰에 사용하고 익숙해지면서 반대로 카메라를 사용하는 것이 상황이 된 것입니다. 또한, 태어났을 때부터 스마트폰에 익숙한 세대들이 자라면서 기존 사물에 대해 전혀 모르는 상황도 발생하였습니다. 전화 기능의 전화기 모양, 저장 기능의 플로피 디스크 등 왜 그런 모양을 하고 있는지를 모르는 세대가 생기면서 스큐어모피즘은 의미를 잃어버리게 됩니다.

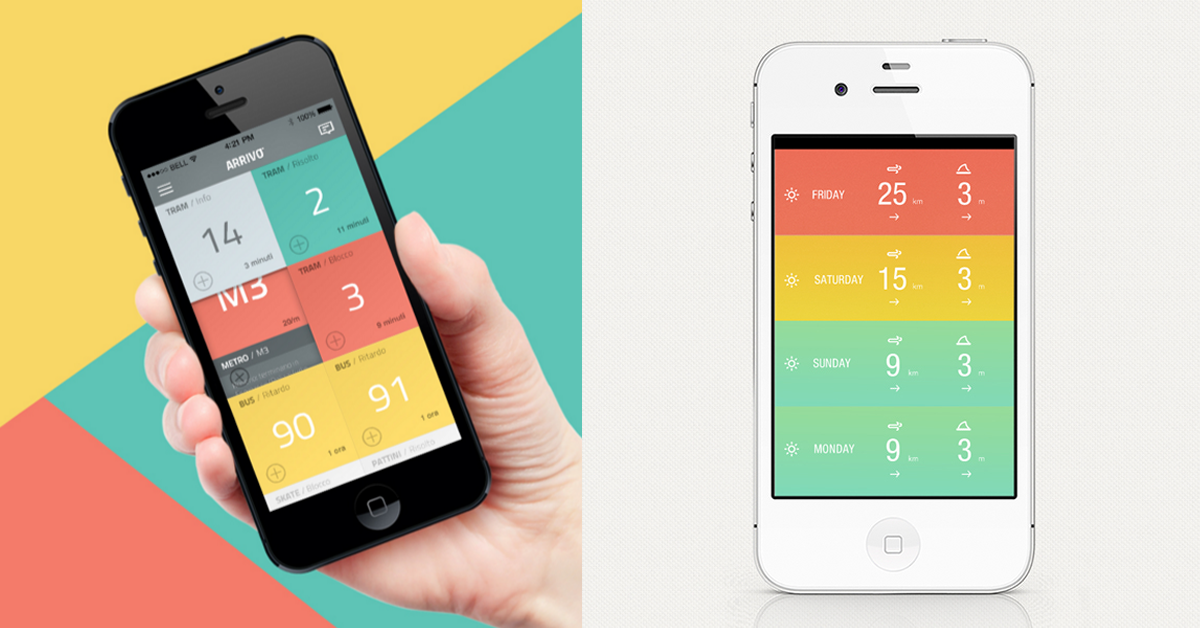
2. 플랫 디자인
스큐어모피즘은 시간이 지남에따라 의미를 잃는데다가 디자인하기도 어려웠습니다. 그래서 나온 것이 플랫 디자인입니다. 플랫디자인은 질감이나 입체감 등 복잡하고 불필요한 디자인 요소들을 배제하고, 단순한 색상과 구성으로 기능에 집중하여 직관적인 인식이 가능하도록 하였습니다.


플랫 디자인은 단순함에 집중한 나머지 사용성을 잃게 됩니다. 특히, 모바일은 손가락은 이용하여 액션을 하는데, 화면 아이콘과 버튼들이 모두 평면 형식이다보니 눌렀는지 안눌렀는지 애매해집니다. 게다가 너도 나도 모두 플랫디자인으로 단순화하다보니 UI, 아이콘 등이 서로 다른 앱임에도 비슷해지게 되었습니다. 하지만 유저에게 심플하고 직관적인 정보를 제공하는 매력으로 아직까지도 사용되고 있습니다.

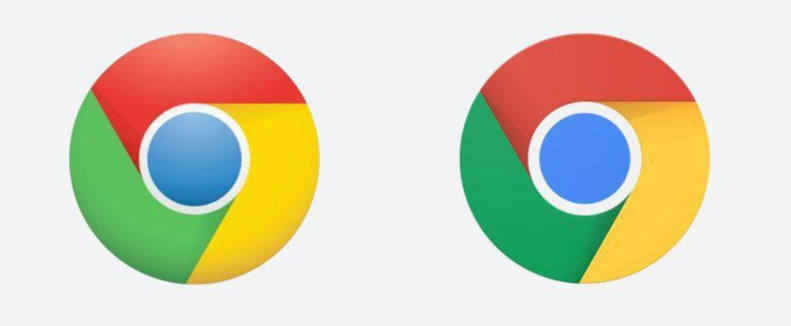
3. 머터리얼 디자인
플랫 디자인의 단점을 극복하기 위한 것이 머터리얼 디자인입니다. 머터리얼 디자인은 이름에서도 알 수 있듯이 재료의 느낌을 살리는 디자인입니다. 플랫 디자인의 심플함과 스큐어모피즘의 원형의 질감 느낌을 주는 장점을 합친 것이라 볼 수 있습니다. 종이와 같은 평면 느낌에 암영, 움직임 등을 추가하여, 기능적인 정보를 제공하는 것을 넘어서 자연스런 흐름으로 사용하도록 만드는 것을 추구합니다.

구글에서 시작하여 구글에서 많은 정보를 제공하고 있습니다. 디자인뿐 아니라 컬러를 정하는 툴까지 제공하여, 앱을 디자인할 때 전체적인 느낌을 알 수 있게 해줍니다.
플랫 디자인에서 발전했다고는 해도 추상적인 요소와 플로팅 버튼으로 컨텐츠를 가리는 등 문제는 있습니다. 그렇기 때문에 머터리얼 디자인 2, 머터리얼 디자인 3 등 계속 발전시키고 있습니다.
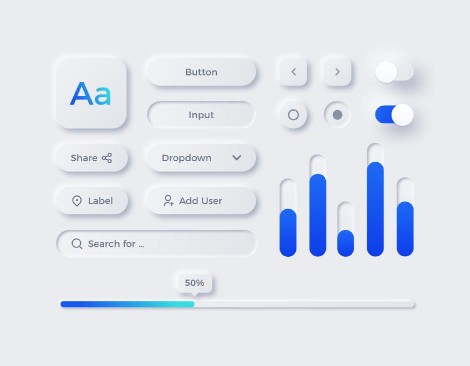
4. 뉴모피즘 디자인
뉴모피즘도 스큐어모피즘과 플랫 디자인이 융합한 형태의 디자인입니다. 머터리얼이 플랫에서 발전된 형태라면, 뉴모피즘은 스큐어모피즘에서 플랫디자인의 단순함을 가져온 느낌입니다. 강한 그림자의 대비로 떠오른듯한 디자인이 특징입니다.

뉴모피즘 디자인을 할때는 배경과 요소들이 같은 색으로 그림자만을 이용해서 구분합니다. 또한, 둥글 둥글한 디자인을 반복사용함으로써 통일성을 주고 부드러운 느낌을 줍니다.
뉴모피즘의 문제는 단순함으로 인해 명확하게 보이지 않는다는 것입니다. 보면 알 수 있긴 하지만, 많은 버튼이 있을 때 눌렸는지 안 눌렸는지 파악하기 쉽지 않습니다.
현재 디자인에 사용한다면, 머터리얼이냐 뉴모피즘이냐 선택하면 될 듯합니다. 물론 그전에 ios는 애플의 휴먼 인터페이스 가이드라인, 안드로이드는 구글의 머터리얼 디자인 가이드를 읽어보시길 권장드립니다.
참고
https://www.koreascience.or.kr/article/JAKO202108954446719.pdf
'디자인' 카테고리의 다른 글
| [디자인] 8그리드 시스템 (0) | 2022.04.16 |
|---|---|
| [디자인] Figma - 그라데이션 만들기 (0) | 2022.03.14 |


